overflow 속성

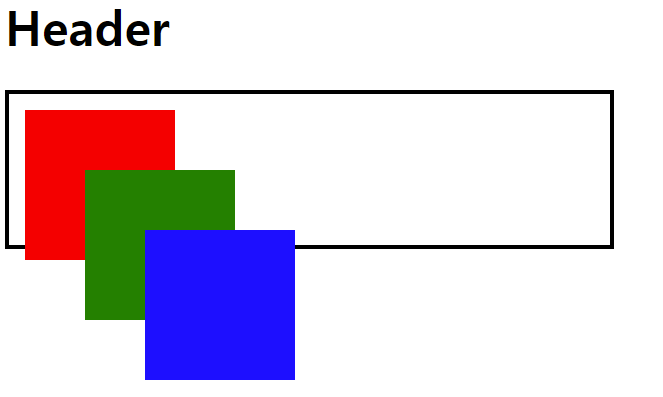
- position 속성이 absolute인 자식요소들이 부모요소의 크기를 넘어선 위치에 있게되면 위의 그림처럼 넘치게 된다.
만약, 넘치는 요소들을 안보이게 하고싶다면 overflow 속성을 사용하면 된다.

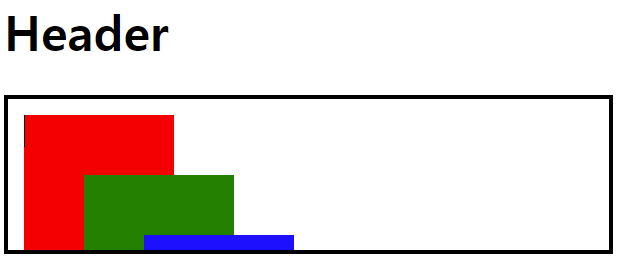
- 위의 그림처럼 overflow 속성에 hidden 값을 주게 되면 넘치는 부분이 보이지 않게 된다.

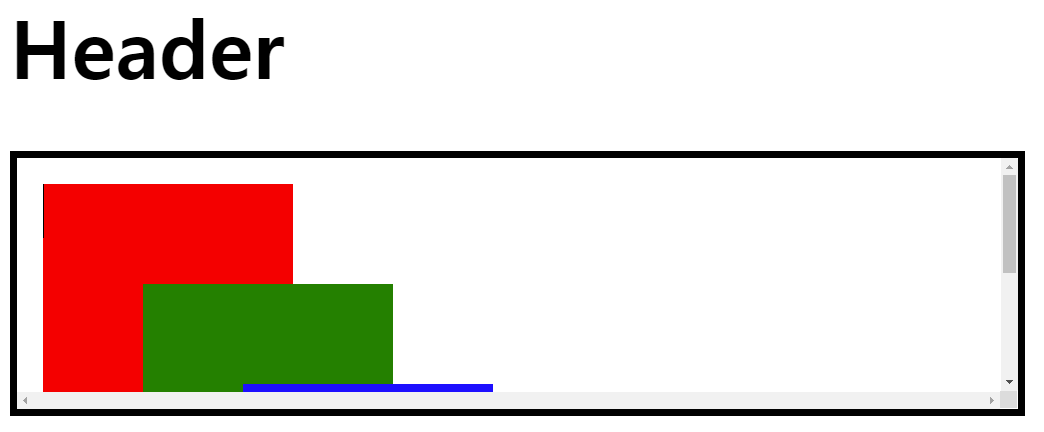
- 넘치는 부분을 보여줘야 하는 상황이라면 overflow 속성에 scroll 값을 주어 위의 그림처럼 스크롤 바가 생기게해서
스크롤을 하면 내용들을 볼 수 있게 된다.
이때, overflow-x, overflow-y 속성을 사용하면 x축 또는 y축에만 스크롤이 생성되게도 할 수 있다.
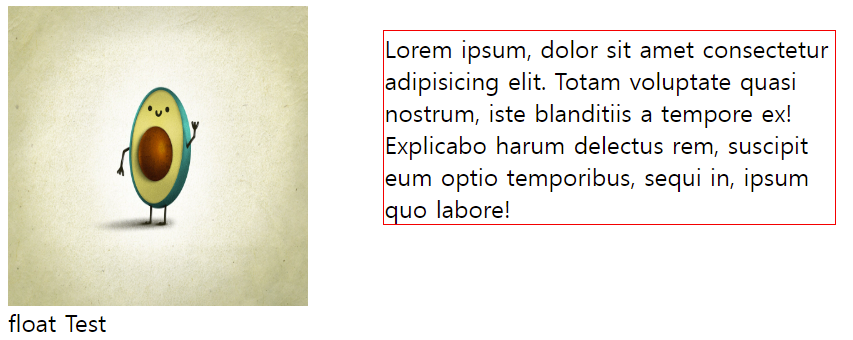
float 속성
- 요소들을 왼쪽 또는 오른쪽으로 배치하려고 할 때 사용한다.


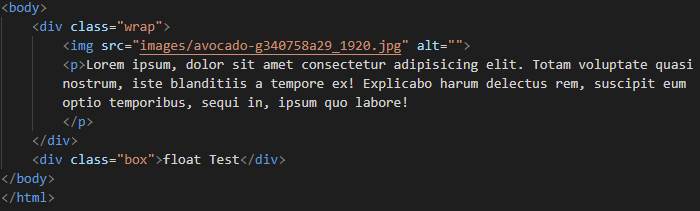
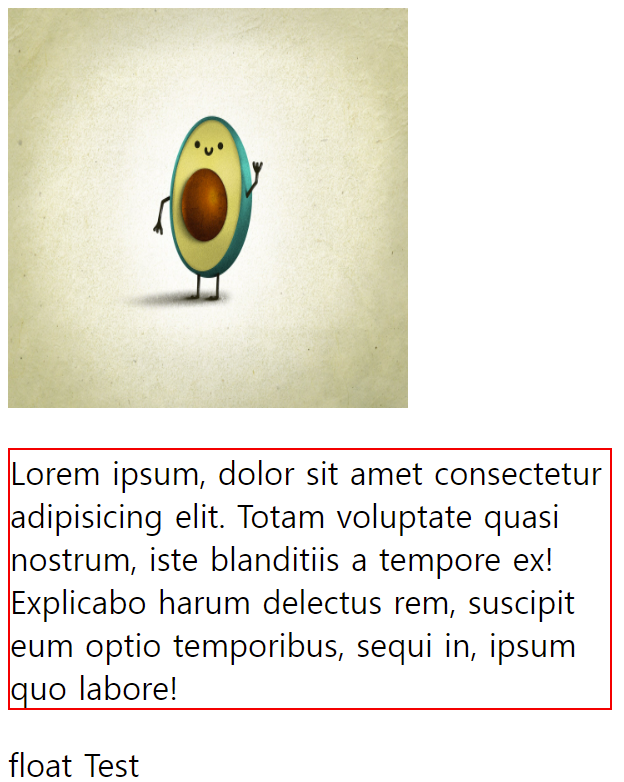
구분을 위해 텍스트 부분에 테두리를 씌워서 배치를 했다.
여기서 그림의 오른쪽 부분에 글자를 오게 하기 위해서 사용하는것이 float 속성이다.


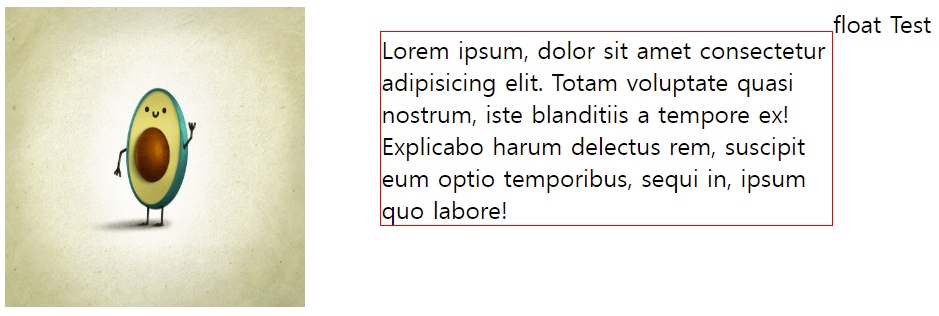
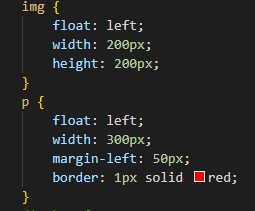
- img와 p태그에 float: left를 입력 하니 위의 그림처럼 배치 되었지만, float 속성이 적용된 태그들의 경우 공중에 떠있는
느낌이기 때문에 float test라는 텍스트는 아래 그림처럼 적용되게 된다.

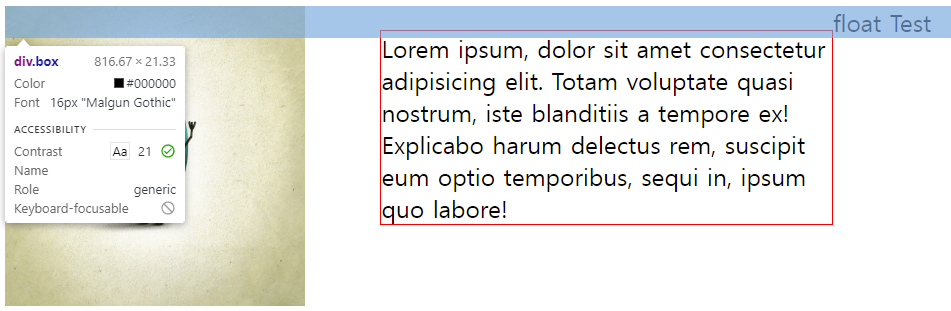
- 이때, float이 적용된 상위 요소인 wrap 클래스에 overflow: hidden 속성을 사용하게 되면 원래 원했던것 처럼 float test라는 글자는 아래로 내려가게 된다.

또 다른 방법으로는 float Test라는 텍스트가 있는 box 클래스에 clear 속성을 입력하게 되면 아래로 내려오게 된다.
float 속성에 left만 적용되어 clear: left 를 해도 되지만 float 속성에 left와 right를 둘다 사용할 경우 clear: both를 사용하여
초기화 시켜주면 된다.



