Flexbox
- 화면의 크기가 동적으로 변하더라도 요소를 효율적으로 배치하기 위해 사용한다.


- 블록 요소를 사용했기 때문에 위와 같이 세로로 정렬이 되어있다.
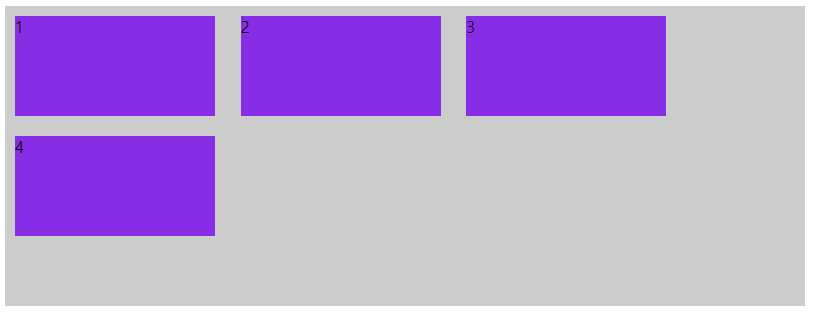
이때, 부모요소에 display:flex 를 입력한다면 다음과 같이 정렬이 된다.

- 자식요소들에 display:inline-block을 입력한것 처럼 정렬이 되어있다.
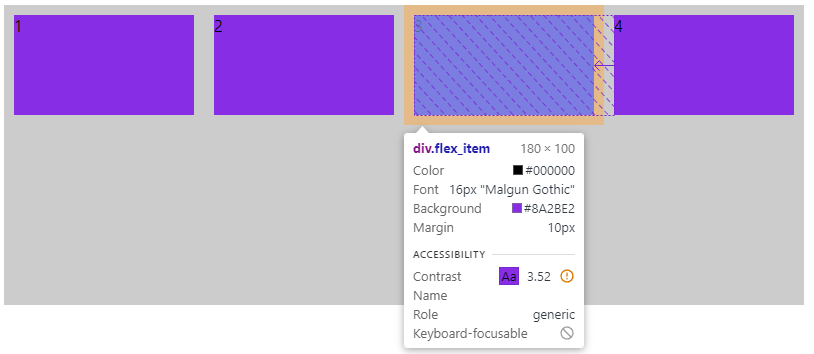
하지만 큰 차이점은 다음과 같다.


- inline-block 속성을 줬을 경우에는 자식요소들이 부모요소보다 차지하는 크기가 더 커져 아래로 내려간 모습을 보이지만
flex 속성을 줬을 경우에는 부모요소의 크기에 맞춰서 자식요소들의 크기가 자동으로 줄어들며 정렬이 된다.
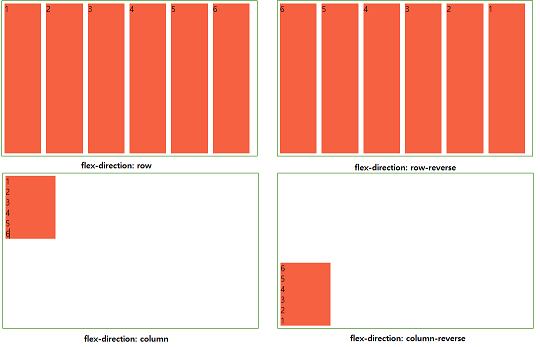
메인 축과 교차 축
- flexbox에는 메인 축과 교차 축이 있는데 기본적으로 메인 축은 row(가로)이며 교차 축은 column(세로)이다.
flex-direction 속성으로 축을 변경할 수 있는데, row, row-reverse, column, column-inverse가 있다.

reverse를 하게 될 경우 html 상에서의 순서는 그대로지만 웹에 보여지는 순서만 변경되는 것이다.
'HTML, CSS, javascript > 이론' 카테고리의 다른 글
| flex 관련 이론 (3) (0) | 2022.06.14 |
|---|---|
| flex 관련 이론 (2) (0) | 2022.06.13 |
| 정렬 관련 복습 (0) | 2022.06.09 |
| CSS (9) (0) | 2022.06.03 |
| CSS (8) (0) | 2022.06.02 |



