


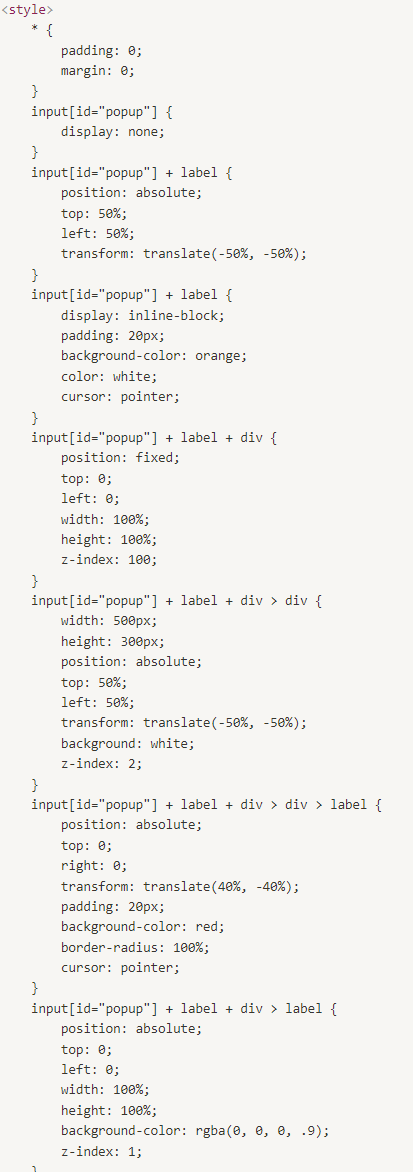
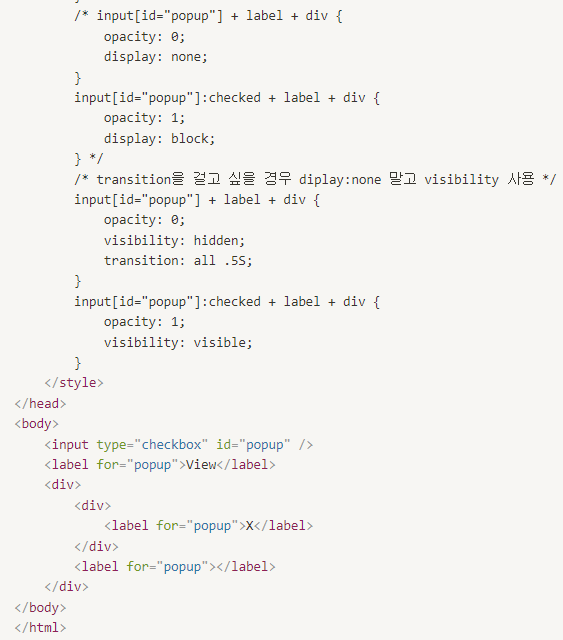
- input 태그와 label 태그를 이용하면 간단하게 modal창을 만들 수 있다.
- view를 누르면 창이 생성 되고, 화면 밖의 검정색 배경을 선택하거나, x버튼을 클릭하면 창이 닫히게 된다.
'HTML, CSS, javascript > 실습' 카테고리의 다른 글
| 반응형 실습 (0) | 2022.06.16 |
|---|---|
| Tab Menu 실습 (0) | 2022.06.15 |
| 포트폴리오(싱글페이지) 제작 실습 (0) | 2022.06.03 |
| :hover 실습 (0) | 2022.05.31 |
| 애니메이션 (0) | 2022.05.31 |



