


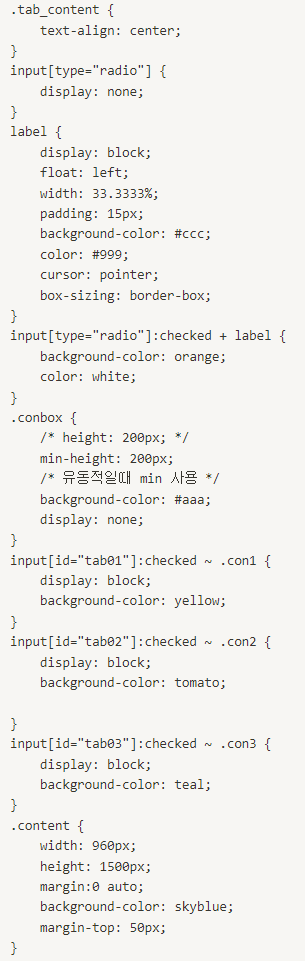
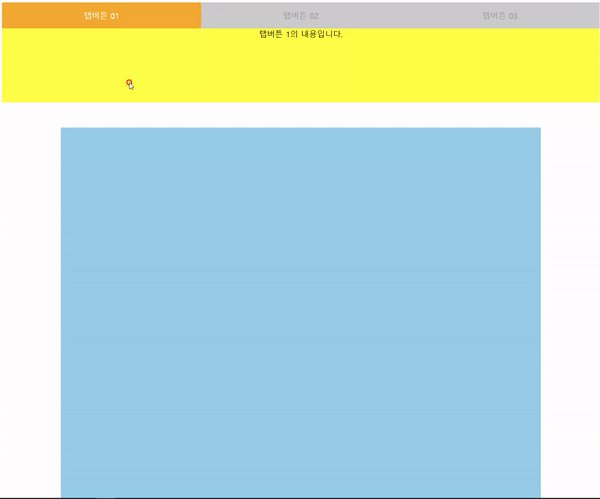
- 탭버튼 01은 체크된 상태로 시작하기 위해 첫번째 input에 checked를 표시했다.
- checked된 것을 확인하기 위해 input[type="radio"]:checked와 연결된 label을 쉽게 찾기 위해 바로 뒤에 작성하고
css에서 + 동위선택자로 지정하고 색을 변경했다.
- radio 타입은 안보이게 하고 글자를 누르면 선택이 되게 하려고 label의 for과 input의 id를 동일하게 했다.
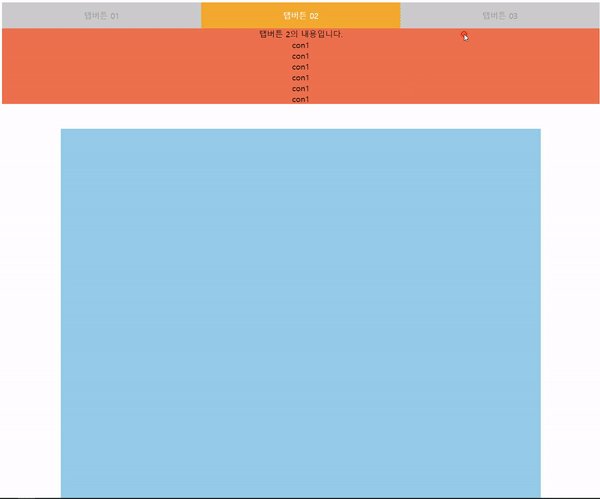
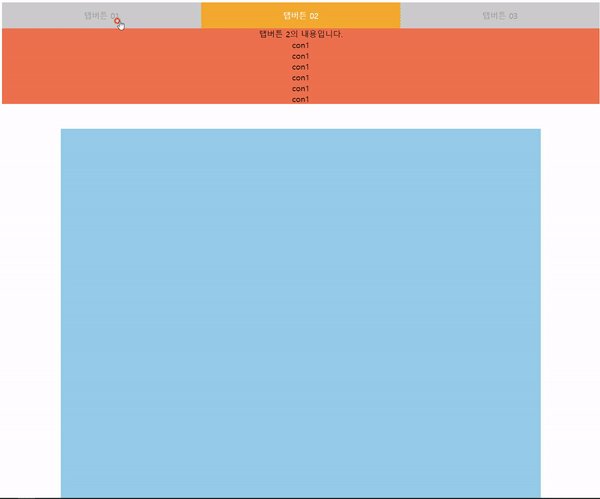
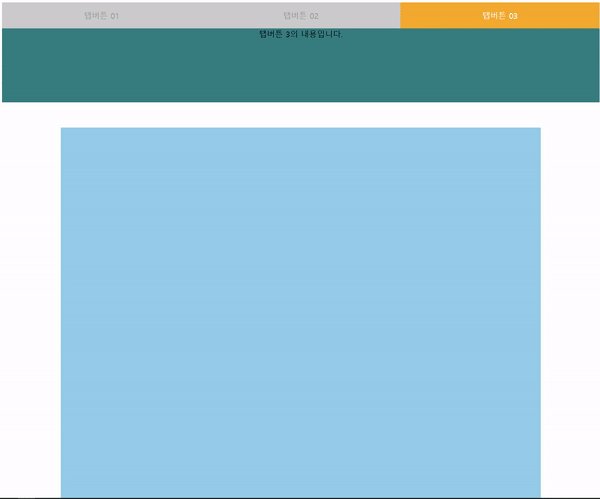
- input이 선택되면conbox가 보이고 안보이고를 설정하면 위의 그림처럼 된다.
'HTML, CSS, javascript > 실습' 카테고리의 다른 글
| gnb 실습 (0) | 2022.06.20 |
|---|---|
| 반응형 실습 (0) | 2022.06.16 |
| Modal 실습 (0) | 2022.06.07 |
| 포트폴리오(싱글페이지) 제작 실습 (0) | 2022.06.03 |
| :hover 실습 (0) | 2022.05.31 |



