- SideMenu 실습은 checkbox로 하는 방법과 script를 사용해서 하는 2가지 방법을 했다.
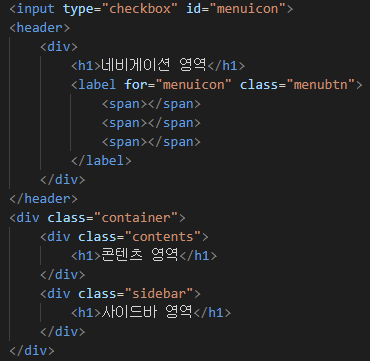
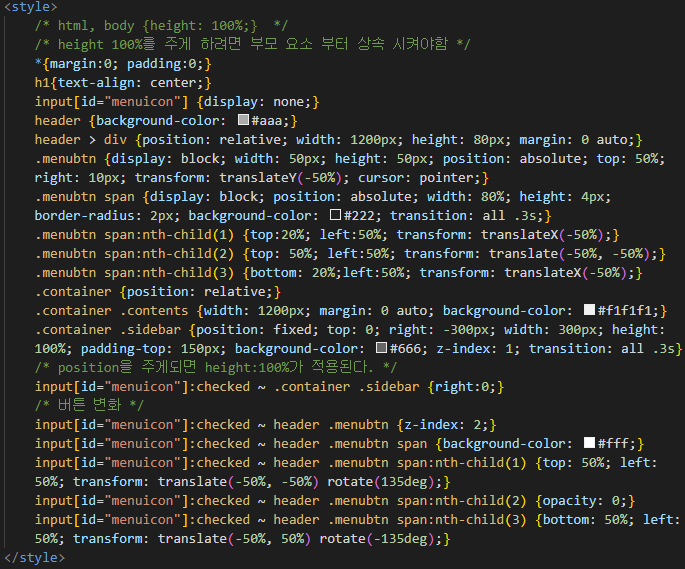
(1)


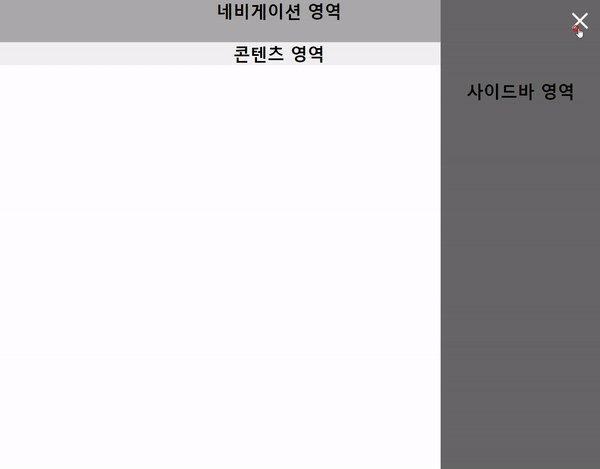
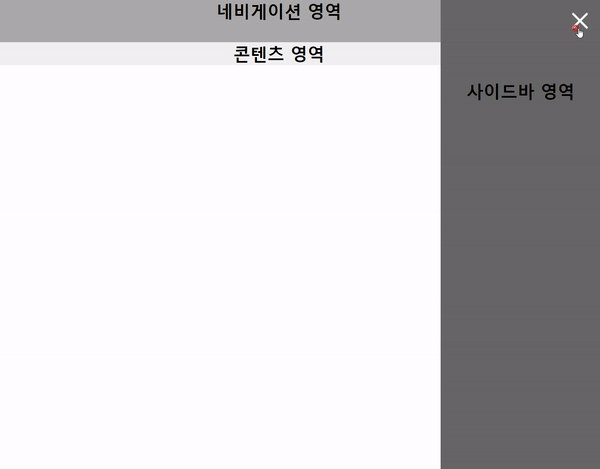
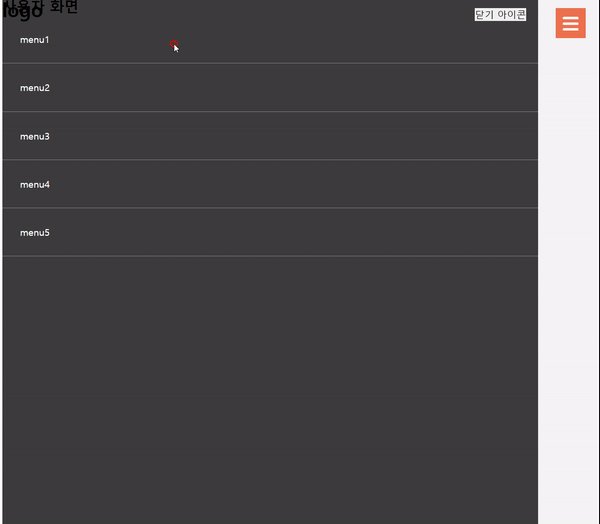
- checkbox가 체크 되면 사이드 메뉴가 나오고 체크가 해제되면 사이드 메뉴가 사라지는 방식이다.
이때, 메뉴 아이콘을 span 태그 3개로 만들어서 checkbox가 체크 되면 span 태그가 x 처럼 보이게 만들고 체크가 해제되면 다시 메뉴로 보이게 하기 위해서 transform 속성과 opacity 속성을 이용했다.

(2)


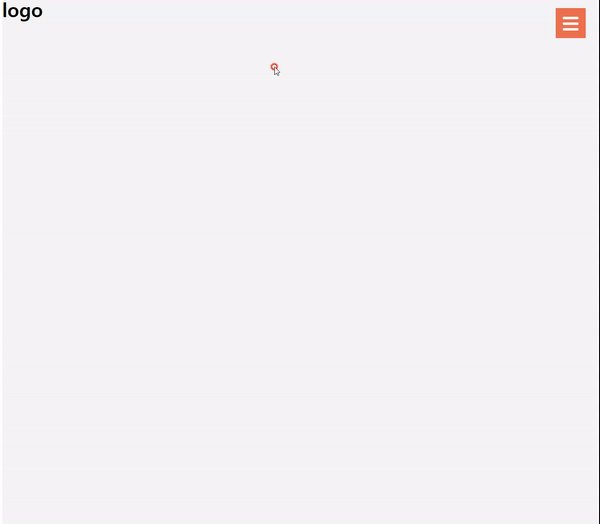
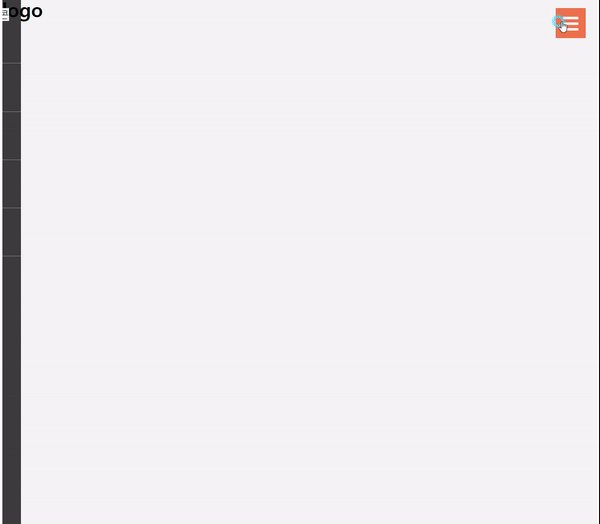
- script를 이용한 방식에서 메뉴 아이콘은 font-awesome에서 가져와 사용했다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
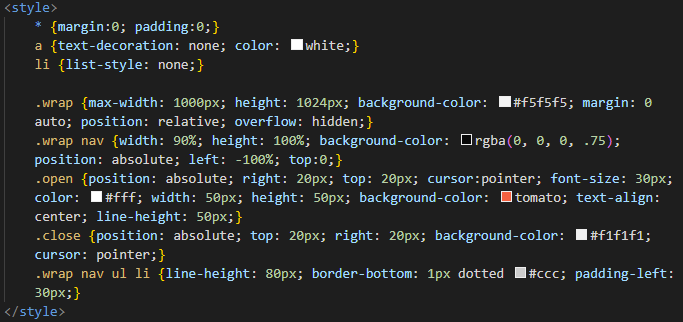
- nav 태그는 left:-100%로 화면 밖에 있는 상태이며, 스크립트를 보면 open클래스를 클릭하면 left: 0이 되어 화면에 나타나고 close 클래스를 클릭하면 다시 left:-100%가 되어 화면 밖으로 나가게 했다.

'HTML, CSS, javascript > 이론' 카테고리의 다른 글
| javascript - 기초 (1) (0) | 2022.07.04 |
|---|---|
| ScrollTop (0) | 2022.06.22 |
| 반응형 (0) | 2022.06.16 |
| flex 관련 이론 (3) (0) | 2022.06.14 |
| flex 관련 이론 (2) (0) | 2022.06.13 |


