웹페이지를 스크린 상에서 반응된 결과로 보여주기 위해서 사용하며, pc사이즈뿐만 아니라 모바일 사이즈에서도 기기의 해상도에 반응하게 처리하기 위한 선결 조건은 '뷰포트' 추가이다.
뷰포트추가
- 모바일 해상도에 맞게 HTML 문서를 조절해 주는 속성들
width=device-width : 문서 너비를 현재 기기의 너비에 맞춘다.
initial-scale=1 : 문서를 불러와 화면에 표시할 때 기본 배율을 1로 지정한다.
기본 개념
| 나(요소의 너비) ÷ 부모(콘텐츠를 감싸는 요소의 너비) × 100 = 가변 값 |
* 디자인된 시안에서 지정한 고정 값을 가변 값으로 변환하기 *
- 요소의 너비를 %로 지정할 때 소수점 이하 숫자가 많다면 소수점 이하 3~4자리까지 표시하는 것이 좋다.
예) 요소 | 고정 그리드 | 가변 그리드
header | 960px | 100% // .content | 600px | 62.5% // padding | 15px | 1.5625%
- 가변 그리드 레이아웃은 너비가 줄거나 늘어나면 높이 값이 계속 바뀌므로 높이 값은 백분율로 바꾸지 않는다.
가변 글꼴
- em : 단위 부모 요소의 글꼴을 기준으로 함. 중첩된 부모 요소의 글자 크기에 영향을 받는다.
계산법: 글자 크기(em) = 글자 크기(px) / 부모 요소의 글자 크기(px)
- rem(root em)단위 처음부터 기본 크기를 지정하기 때문에 중간에 기본 값이 바뀌지 않는다.(body 요소의 글자 크기 기준)
미디어쿼리 - 뷰포트의 해상도에 따라 css를 분기시키는 기법
- 미디어 쿼리는 설정된 분기점(화면크기)에 웹브라우저의 창 크기가 일치하면 반응하여 각기 다른 화면을 보여주는 기술이다.
- 형태 : @media only all and (조건문) {실행문}
@media : 미디어쿼리를 시작하는 속성
only : only 다음에 나오는 미디어유형에만 적용(반대: not) (생략가능)
all : 미디어 유형 구분(화면, 프린터, TV 등...) (생략가능)
and : 앞과 뒤의 조건을 나타냅니다.(생략가능)
(조건문) : 조건 설정
{실행문} : 괄호안의 CSS 실행
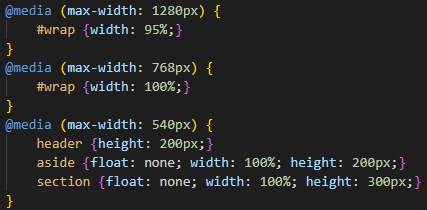
@media 구문으로 조건 지정하기
- css 를 하나로 만들어서 css 내부에서 조건에 따라 분기시키는 것이 일반적인 형태이다.

- min-width | max-witdth = 이상 | 이하
'HTML, CSS, javascript > 이론' 카테고리의 다른 글
| ScrollTop (0) | 2022.06.22 |
|---|---|
| side-menu (0) | 2022.06.22 |
| flex 관련 이론 (3) (0) | 2022.06.14 |
| flex 관련 이론 (2) (0) | 2022.06.13 |
| flex 관련 이론 (1) (0) | 2022.06.13 |



